Squoosh :
optimiser et compresser ses images
Agrémenter un site internet passe en partie par l’ajout d’images, mais cela peut rapidement alourdir le site en question et donc le ralentir. Pour éviter cela, vos images, photos et illustrations doivent être compresser et converties au bon format. Heureusement un outil simple, pratique et gratuit existe : Squoosh. À l’agence, on ne peut plus s’en passer !
Squoosh : l'outil révolutionnaire de Google
La prise en main de Squoosh
Pour utiliser cet outil, rendez-vous sur squoosh.app. Il est utilisable directement depuis votre navigateur. À partir de là, il suffit soit de parcourir vos fichiers et d’ajouter l’image de votre choix, soit de la glisser déposer directement : un jeu d’enfant.

Compresser une image
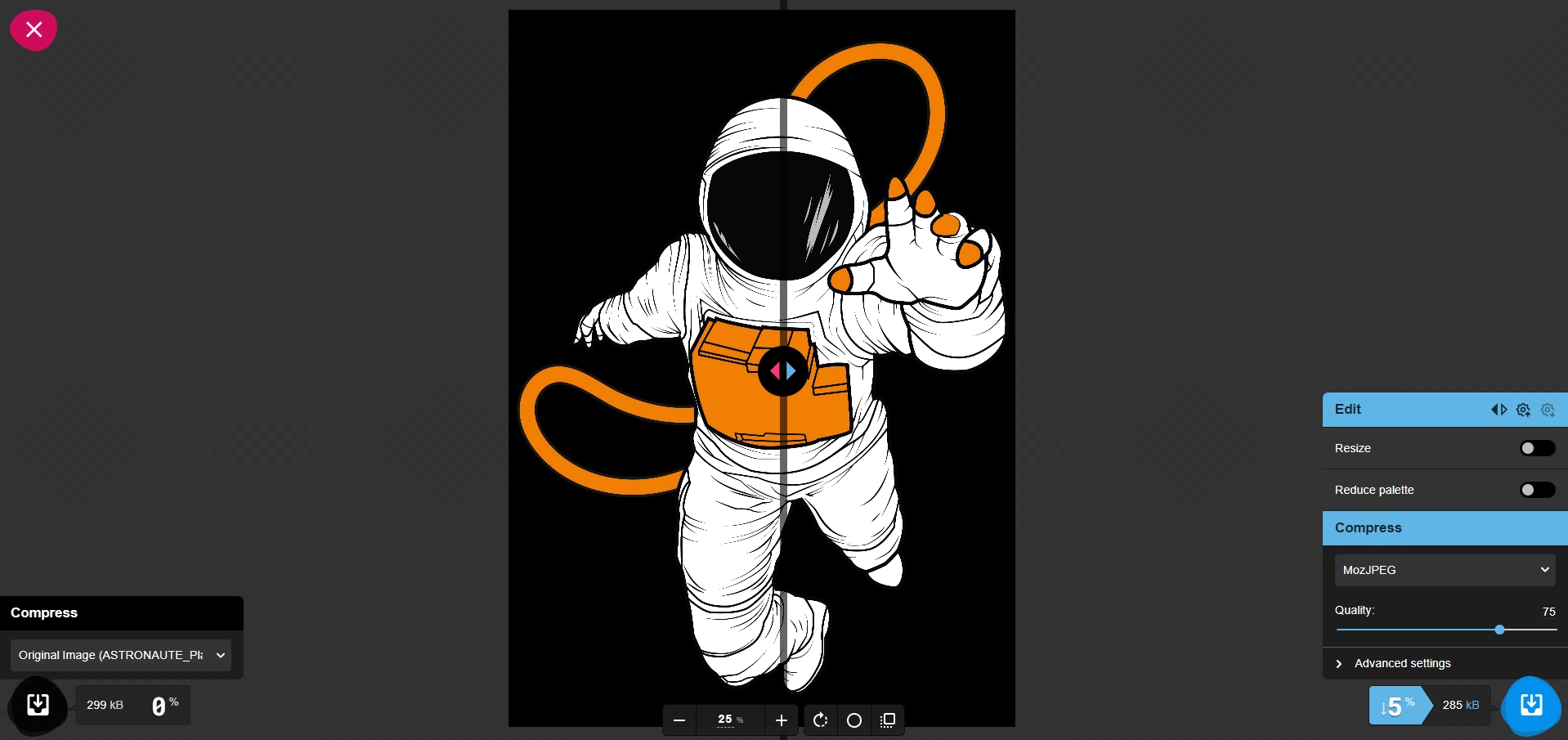
Pour compresser une image, c’est à dire réduire son poids, vous devez alors ajuster le niveau de compression souhaité en déplaçant le curseur “Quality”. Cette manipulation va permettre de réduire le poids de l’image en question donc cela va automatiquement influer sur sa qualité.
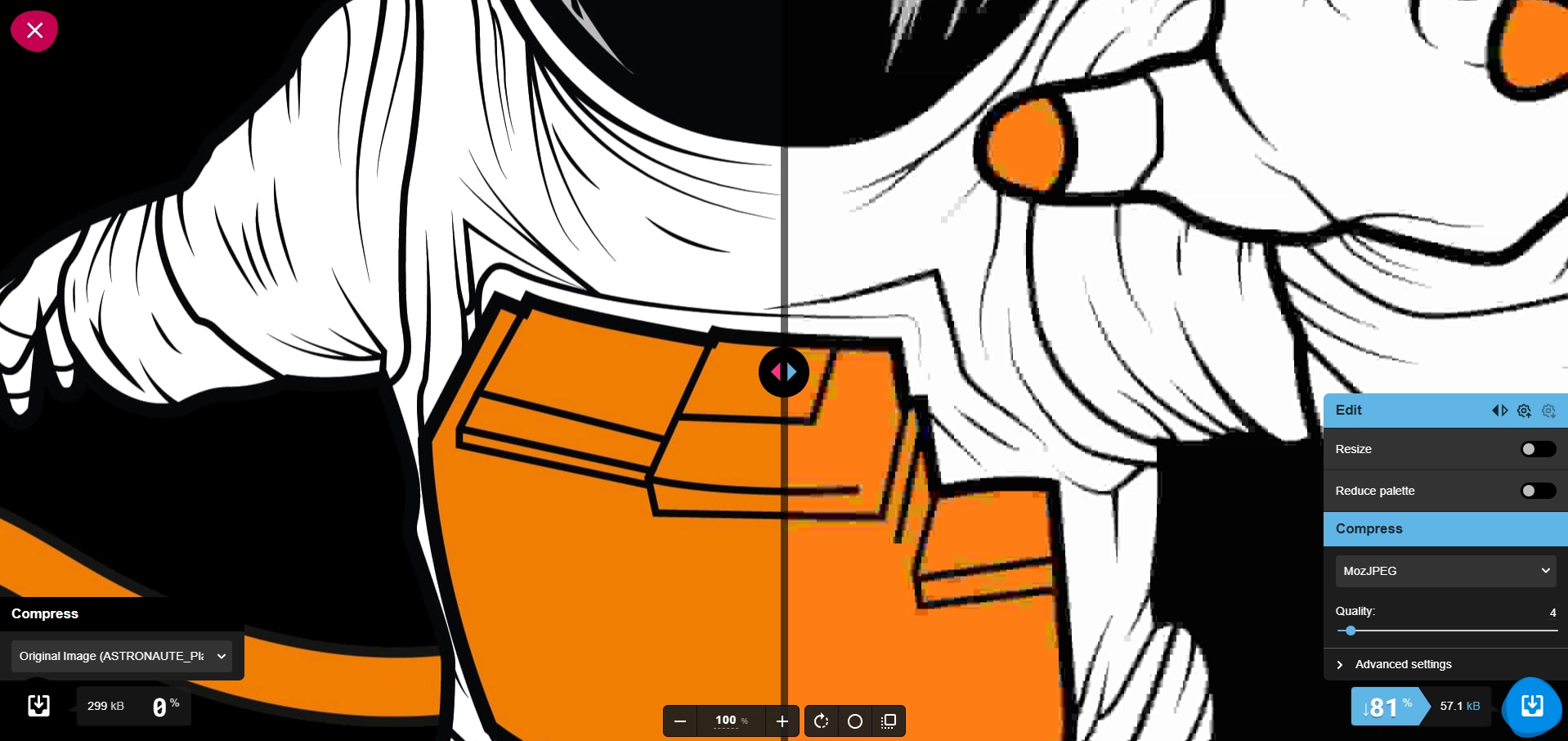
Ce curseur va vous permettre de conserver un bon équilibre entre compression et qualité de l’image. Pour contrôler cela, Squoosh est très bien pensé. L’écran est divisé en deux pour vous permettre de comparer le rendu de l’image après traitement. Ainsi le côté gauche de l’écran vous montre le visuel initial et le côté droit vous montre le résultat obtenu.
Si vous la réduisez trop, alors sa qualité va trop baisser et l’image ne sera plus exploitable pour votre site. Vous avez d’ailleurs l’indication du niveau de réduction en pourcentage en bas à droite de l’écran et le poids que l’image fera une fois traitée.
Une fois que le niveau de compression vous convient, il vous suffit de cliquer sur le bouton bleu tout en bas à droite pour télécharger votre fichier.


Convertir une image
L’autre fonctionnalité de cet outil est la conversion des images dans différents formats. Comme pour compresser un fichier, il suffit de l’ajouter à Squoosh en le glissant ou en allant le récupérer dans vos dossiers.
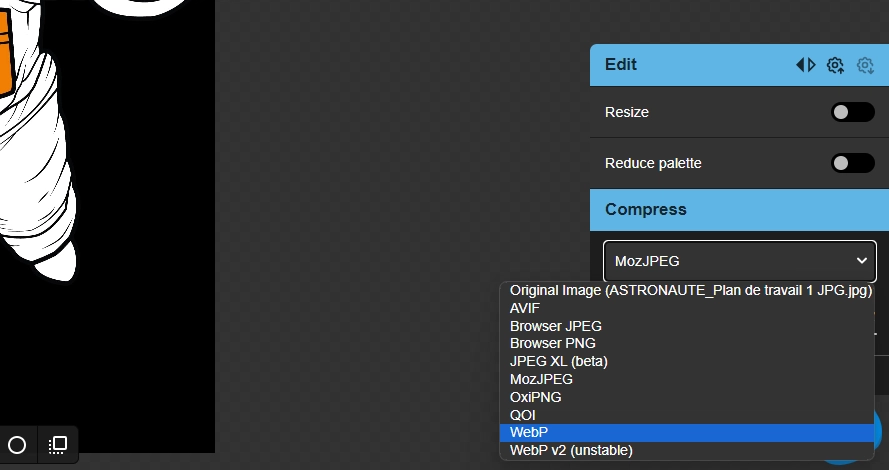
Ensuite, dans la partie “Compress” vous avez un bouton avec menu déroulant qui s’appelle “MozJPEG”, en cliquant dessus vous aurez la possibilité de choisir un autre format. Cela n’est pas exhaustif et vous n’aurez donc pas un grand choix de format. Il faut surtout avoir en tête que cet outil est pensé pour une utilisation digitale des visuels, vous aurez donc des choix adaptés au web à disposition.
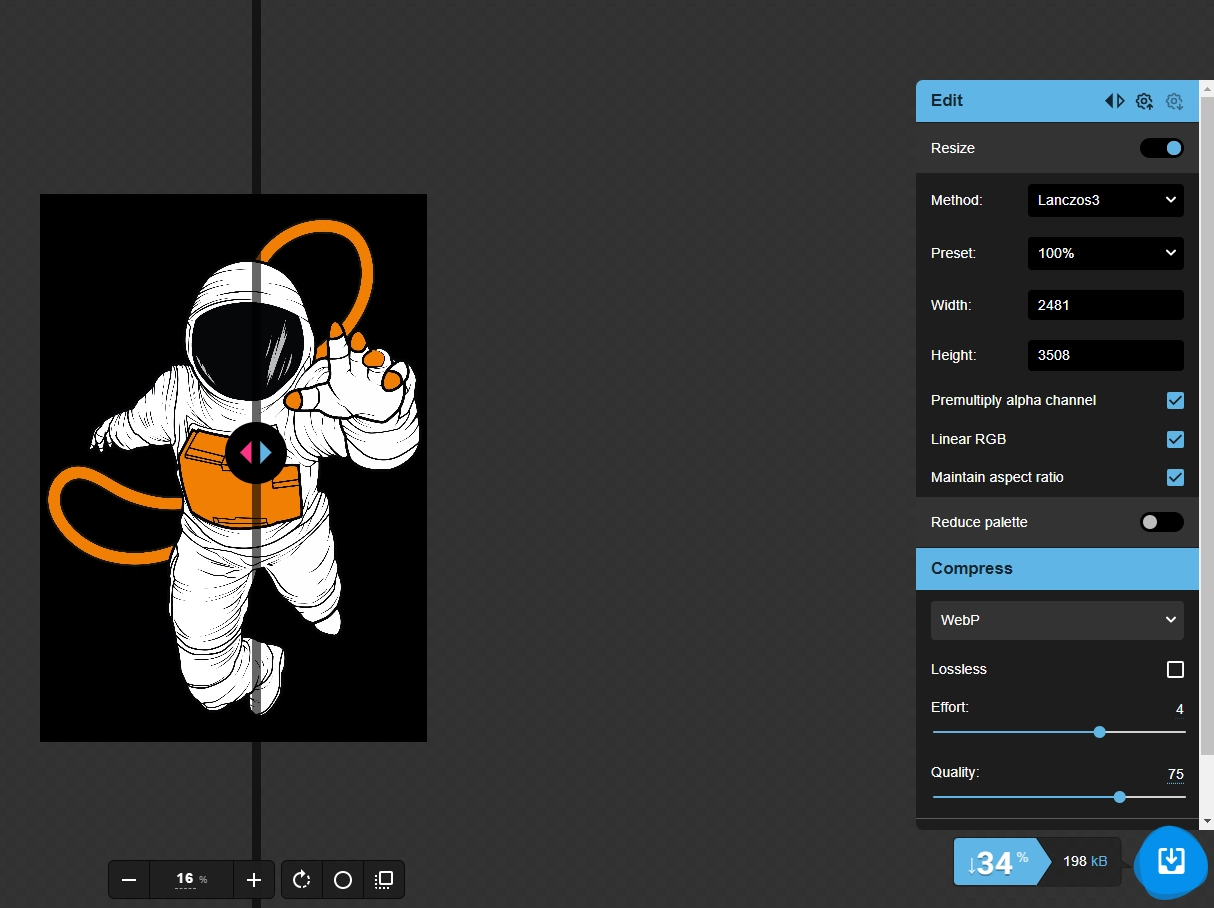
Pour traiter des images qui iront sur un site web, nous vous conseillons d’opter pour le format Webp qui est une bonne alternative pour le référencement de votre site. Là, deux curseurs sont à votre disposition : “Effort” et “Quality”. Nous vous recommandons de laisser la valeur de l’effort tel quel et de jouer sur le niveau de qualité souhaité.
Enfin, il vous suffira là aussi de cliquer sur le bouton bleu en bas à droite de l’écran pour récupérer votre image convertie dans ce nouveau format.


Modifier la taille d'une image
Il existe une autre fonction offerte par ce logiciel : le redimensionnement des images. Après avoir ajouté votre visuel, activez le bouton à côté de “Resize”. Cela va ouvrir un onglet avec des paramètres.
Vous aurez ici la possibilité de changer les dimensions de l’image en pourcentage ou en valeur pour lui donner la taille précise souhaitée. Il est recommandé, pour les sites internet, d’avoir des visuels aux tailles précises définies par le site. Squoosh peut vous aider à faire cela rapidement et très facilement.
Vous savez maintenant comment compresser une image, la convertir dans un format différent et modifier ses dimensions. Et tout cela gratuitement, facilement et en quelques clics.
Mais vous verrez, en utilisant cette solution, qu’il est aussi possible d’apporter des ajustements à l’image au niveau des couleurs et des teintes.